程序功能介绍:
可以在源码内提前设置好 自动替换的特征字符 当用户复制文章或是文本代码等文字进入 内容框时候点击检测 就会自动替换提前好设定的固定字符进行替换指定内容 点击复制结果后自动进入剪贴版内 算是一个辅助文员工作的一个好工具


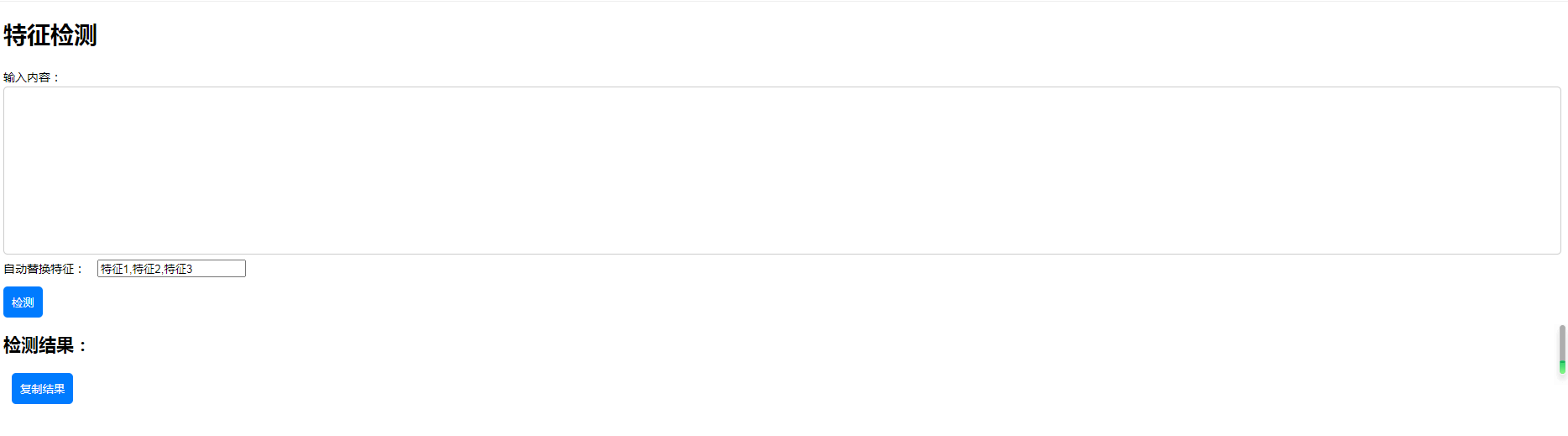
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文本特征在线自动替换检测</title> <style> body { font-family: Arial, sans-serif; font-size: 14px; line-height: 1.5; } textarea { width: 100%; height: 200px; padding: 10px; box-sizing: border-box; border: 1px solid #ccc; border-radius: 5px; resize: none; } label { display: inline-block; margin-right: 10px; } input[type="submit"] { display: block; margin-top: 10px; padding: 10px; background-color: #007bff; color: #fff; border: none; border-radius: 5px; cursor: pointer; } input[type="submit"]:hover { background-color: #0062cc; } .copy-btn { display: inline-block; margin-left: 10px; padding: 10px; background-color: #007bff; color: #fff; border: none; border-radius: 5px; cursor: pointer; } .copy-btn:hover { background-color: #0062cc; } </style> </head> <body> <h1>特征检测</h1> <form method="post"> <label for="input">输入内容:</label> <textarea name="input" id="input"></textarea> <br> <label for="replace">自动替换特征:</label> <input type="text" name="replace" id="replace" value="我的站长站=执刀人,wdzzz.com=hu6.cc,特征3=替换内容3"> <br> <input type="submit" name="submit" value="检测"> </form> <?php if(isset($_POST['submit'])) { $input = $_POST['input']; $replacements = array(); if(!empty($_POST['replace'])) { $replace_str = str_replace(',', ',', $_POST['replace']); $replace_arr = explode(',', $replace_str); foreach($replace_arr as $replace_item) { $replace_item = trim($replace_item); if(!empty($replace_item)) { $replace_pair = explode('=', $replace_item); if(count($replace_pair) == 2) { $replacements[trim($replace_pair[0])] = trim($replace_pair[1]); } } } } foreach($replacements as $feature => $replacement) { if($feature != $replacement && strpos($input, $feature) !== false) { $input = str_replace($feature, $replacement, $input); } } echo '<h2>检测结果:</h2>'; echo '<button class="copy-btn" onclick="copyResult()">复制结果</button>'; echo '<div>'.nl2br(htmlspecialchars($input)).'</div>'; } ?> <script> function copyResult() { var result = document.querySelector('div').innerText; var temp = document.createElement('textarea'); temp.value = result; document.body.appendChild(temp); temp.select(); document.execCommand('copy'); document.body.removeChild(temp); alert('检测结果已复制到剪贴板!'); } </script> </body> </html>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
