Gecko引擎的CSS渐变设计直线渐变基本语法
参数说明:
:定义渐变起始点,取值包含数值,百分比,也可以使用关键字,其中left,center 和 right 关键字定义 x 轴坐标,top,center 和 bottom 关键字定义 y 轴坐标。当指定一个值时,另一个值默认为 center 。
:定义直线渐变的角度。单位包括deg,grad(梯度,90度=100grad),rad (弧度,一圈等于2*PI rad)。
:定义步长,用法与Webkit引擎的color-stop()函数相似,但是该参数不需要调用函数,直接传递函数即可。其中第一个参数设置颜色,可以为任何合法的颜色值,第二个值设置颜色的位置,取值为百分比(0~100%)或者数值,也可以省略步长设置。
直线渐变的基本用法
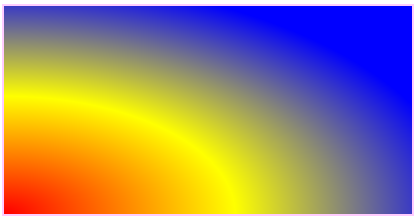
演示效果:

演示效果:

演示效果:

演示效果:

演示效果:

小结:当指定角度时,是沿水平线按逆时针旋转定位的。因此,设置0deg,将产生从左向右的水平渐变,而设置90度,将创建一个从底部到顶部的渐变。
演示效果:

演示效果:

径向渐变的基本语法
该函数的参数说明:
:定义渐变起始点,取值包含数值,百分比,也可以使用关键字,其中left,center 和 right关键字定义x 轴坐标,top,center 和 bottom 关键字定义 y 轴坐标。当指定一个值时,则另一个值默认为center。
:定义直线渐变的角度。单位包括deg,grad(梯度,90度=100grad),rad (弧度,一圈等于2*PI rad)。
:定义步长,用法与Webkit引擎的color-stop()函数相似,但是该参数不需要调用函数,直接传递函数即可。其中第一个参数设置颜色,可以为任何合法的颜色值,第二个值设置颜色的位置,取值为百分比(0~100%)或者数值,也可以省略步长设置。
:定义圆半径,或者椭圆的轴长度n
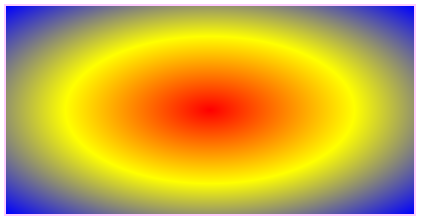
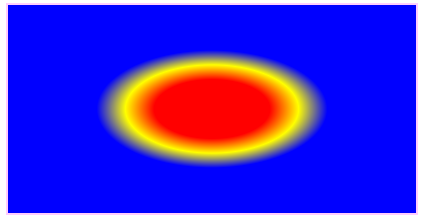
径向渐变的基本语法
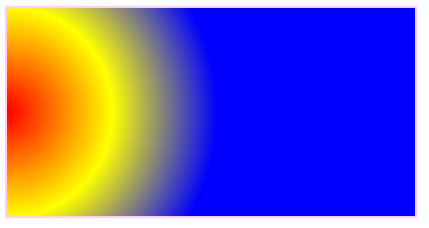
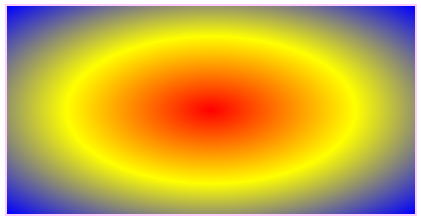
演示效果:

演示效果:

显示效果:

演示效果:

演示效果:

小结:
size参数包含多个关键字,closest-side,closest-corner,farthest-side,farthest-corner,contain 和 cover。使用这些关键字可以定义径向渐变的大小。
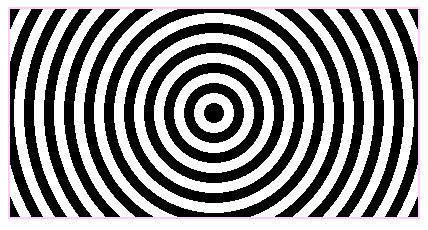
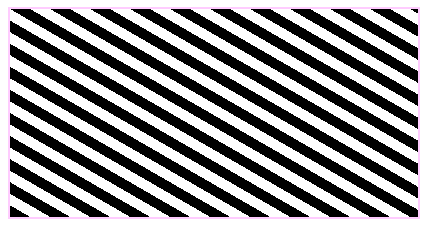
另外,Gecko引擎还定义了-moz-repeating-linear-gradient 和-moz-repeating-radial-gradient 两个属性,用来定义重复直线渐变和重复径向渐变。
演示效果:

演示效果:

渐变的应用
演示效果: