基于java实现文件树下载,供大家参考,具体内容如下
1.前端用到的插件库:
ztree官网

2.后端maven依赖:
<!– servlet依赖 –>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!– springMVC依赖 –>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.6.RELEASE</version>
</dependency>
<!– 文件上传的jar包 –>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.8.0</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
// gson可以不要,这是我测试时使用的
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.2.4</version>
</dependency>
</dependencies>
3.web.xml配置
<web-app xmlns=”http://xmlns.jcp.org/xml/ns/javaee”
xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance”
xsi:schemaLocation=”http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd”
version=”4.0″>
<!– 声明springMvc的核心对象 DispatcherServlet –>
<servlet>
<servlet-name>web</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springConfig.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>web</servlet-name>
<url-pattern>*.mvc</url-pattern>
</servlet-mapping>
<!– 注册字符集过滤器,解决post请求的中文乱码问题–>
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
<init-param>
<param-name>forRequestEncoding</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>forResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>
public class MyFile {
private int id;
private int pId;
private String name;
private String url;
public MyFile(int id, int pId, String name, String url) {
this.id=id;
this.pId=pId;
this.name=name;
this.url=url;
}
@Override
public String toString() {
return “MyFile
2.渲染数据和指定文件名查询文件地址的类
public class FilerService {
// 将构建为文件对象的文件或目录放到list集合中
List<MyFile> fileList=new ArrayList<>();
public List<MyFile> listAll1(File file , int index) {
File[] listFiles=file.listFiles();
// 将文件或目录构建为对象
for (int i=1;i<listFiles.length+1;i++){
if (listFiles[i-1].isDirectory()){
// 如果是目录 则url为空 pid=0说明是根目录
MyFile myFile=new MyFile(i,0,listFiles[i-1].getName(),””);
fileList.add(myFile);
}else {
// 如果是文件则拼接下载地址
String filename=listFiles[i-1].getName();
// 文件的id为:(目录id*100)+文件序列
MyFile myFile=new MyFile((100*index)+i,index,listFiles[i-1].getName(),”http://localhost:8080/file/download.mvc?filename=”+filename);
fileList.add(myFile);
}
}
// 判断该文件是否存在
if (file.exists()){
// 获取当前文件夹下的所有子文件
File[] files=file.listFiles();
if (files!=null&&files.length>0){
// 对文件进行遍历
for (int i=0; i < files.length; i++) {
if (files[i].exists()&&files[i].isDirectory()){
// 如果是一个目录继续进行递归 直到找到文件为止 每遍历一个目录 index+1
listAll1(files[i],i+1);
}
}
}
}
return fileList;
}
// 制定文件的父目录
String parentDir=null;
public String getFileName(String fileName,File dir){
if (dir.exists()){
File[] files=dir.listFiles();
if (files!=null&&files.length>0){
for (int i=0;i<files.length;i++){
if (files[i].exists()&&files[i].isDirectory()){
getFileName(fileName,files[i]);
}else {
// 如果找到传递过来的文件名则赋值给 parentDir
if (fileName.equals(files[i].getName())){
parentDir=files[i].getParent();
break;
}
}
}
}
}
return parentDir;
}
}
3.下载和渲染数据的Controller
@Controller
@RequestMapping(“/file/”)
public class FileDownloadController {
// 提供访问接口
@GetMapping(“downloadIn.mvc”)
public String downloadIn(){
return “index”;
}
// 初始化页面数据
@ResponseBody
@GetMapping(“init.mvc”)
public List<MyFile> test(){
File file=new File(“D:\\IDE2019\\work”);
FilerService service=new FilerService();
// 将制定目录的文件夹 下的目录和文件构建为MyFile对象装到List集合中
List<MyFile> listAll1=service.listAll1(file, 1);
// 返回Json数据给前端进行渲染
return listAll1;
}
// 提供下载接口
@GetMapping(“download.mvc”)
public ResponseEntity <byte[]> fileDownload1(String filename,HttpServletRequest request) throws IOException {
// 指定下载那个目录下的文件
File file=new File(“D:\\IDE2019\\work”);
FilerService service=new FilerService();
// 获取到该文件的父目录
String path=service.getFileName(filename, file);
// 创建文件下载对象
File downloadFile=new File(path, filename);
HttpHeaders header=new HttpHeaders();
header.setContentDispositionFormData(“attachment”,filename);
header.setContentType(MediaType.APPLICATION_OCTET_STREAM);
ResponseEntity<byte[]> result=new ResponseEntity<>(FileUtils.readFileToByteArray(downloadFile), header, HttpStatus.OK);
return result;
}
}
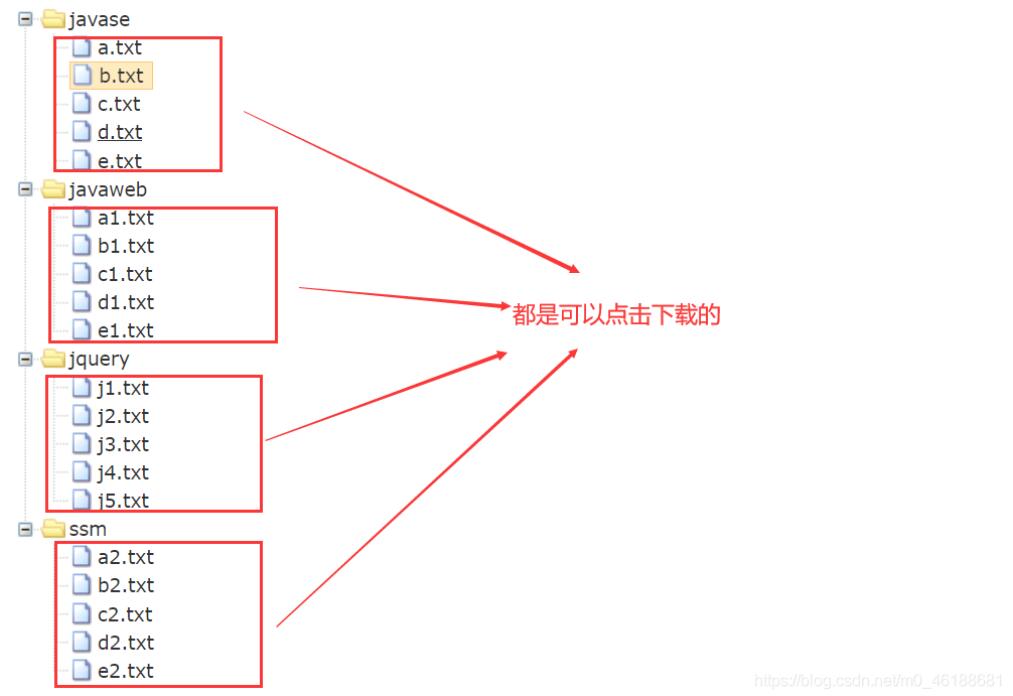
测试:可以看到我们每点击一个文件都可以跳转到我们的下载接口,进行下载的。


这只是一个简单的使用,还有很多地方需要进行优化,当然也可以使用别的方法进行实现,这就是算是一个小练习吧,复习一下ajax和递归的知识。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
